Hello everyone! A warm and exciting welcome. Today I’m going to talk about HTML codes, with this you might ask a question like do you’ve to know HTML to become a digital marketer? Here, I’m going to answer it with 5 compelling reasons to why learning basic HTML for digital marketing matters. Also, I’ll talk about basic HTML for digital marketing and share my initial experience and insight with you.
As a beginner, understanding basic HTML for digital marketing is somewhat crucial. I’ll provide you with the reason later but, if you know basic HTML codes it’ll be really helpful for you in future as a digital marketer. So without further ado, let’s begin learning HTML for digital marketing.
What is HTML?

HTML stands for HyperText Markup Language. It’s the standard language used to create web pages. HTML elements form the building blocks of all websites. Think of HTML as the skeleton that gives structure to a webpage. (I’m not diving deep into defining it, you know why; Google and you’ll find numerous definitions.)
First Step of Learning HTML for Digital Marketing
I also didn’t have any idea that I would be introduced with HTML while learning digital marketing so, when I first started learning HTML tags, I was a bit (a lot) overwhelmed and I think everyone knows why? All the tags and attributes are like alien language for me (and I know for most of you too.) I had no idea of HTML (Yes, I had been introduced to HTML in school days, but who paid attention then. I didn’t and I know some of you didn’t either. Well, nothing to be ashamed of.)
But with time I also got to know the reason on why learning basic HTML for digital marketing matters, which I’m going to tell you later on so look forward to it. Moving on, as I practiced, I realised HTML codes are quite logical and straightforward. So if I can understand it, don’t worry-you all are going to be fine.
Let’s start with some basic HTML concept or you can say things that most of you might already know (this is the stuff I guarantee you, no one is going to talk about as it seems pretty obvious for everyone, but you know some are like me who don’t know the obvious so this one for those.)
Most Basic Knowledge about HTML
- HTML code is done on NOTEPAD. (I know most of you already know this, but it’s for those who don’t. Knowledgeable ones can ignore this.) You can use software like Sublime Text (I’ve used it for practice; it’s easy to use and edit the code) but only when you get comfortable with HTML or if you want to be a pro at making websites. (so keep learning about HTML)
- Editing HTML Code: Code on notepad can only be edited if the file is saved and have not been deleted, if by any chance the code from notepad is deleted [i.e., permanently], you can no longer edit your code of the page you’ve created. (This happened to me when I didn’t know about it; I had to rewrite the entire code again. Thankfully, the code wasn’t that long. But still, the pain of losing your effort.)
- Saving HTML Files: After writing the code, save your file by clicking on “Save as” and save it as “abc.html” [name of the file]. Here, the ‘.html‘ part is important. Without it, the page won’t be created and it will only be in code format.
*TIP: Let’s say your HTML file hasn’t been permanently deleted from the computer, then reopen (restore) it and edit with notepad or any other text editor.
Now let’s talk about some basic concept of HTML for digital marketing, having only this basic knowledge about HTML would be enough for digital marketing but if you want to learn deeply you can do so, as there are abundance of resources, right? So Let’s begin with:
HTML Structure
The HTML structure is the basic framework of a webpage, defining how the content is organized.
- Every HTML document starts with a <!DOCTYPE html>declaration (I also didn’t know this till now), followed by the <html> tag.
- Inside the <html> tag, there are two main sections:
- <head> and
- <body>.
- Remember to use these signs ‘< >‘ while writing HTML code. Next is <title> tag, used to give title to page (as the name suggests) and close it with </title>.
- These are ‘< >‘ are called opening tags and these are ‘</ >‘ closing tags.
- At the end of the html document, we have to close it like this ‘</html>‘ and ‘</body>‘
*TIP: To remember it easily, just see the HTML structure as yourself. Let’s say ‘<html>‘ is like your name, ‘<head>‘ represents your the head(or face) and ‘<body>‘ is your body, containing the content of your site.
Basic HTML Tags
Basic HTML tags are the building blocks of a webpage. These tags are fundamental in creating and organizing content on your webpage. Here’s a brief overview:
- ‘<html>‘: This tag is the root element that wraps all the content on the page.
- ‘<head>‘: This tag contains meta-information about the webpage, such as the title, links to stylesheets, and other metadata. [*for example: the title you see in your search result page.] And don’t forget to close the tag </head>
- ‘<title>‘: It sets the title of the webpage, which appears on the browser tab and close this tag with ‘</title>‘.
- ‘<body>‘: It contains the content of the webpage, including text, images, links etc. (the information you want to show on your page) Close it with ‘</body>‘ once you have finished your desired content.
- ‘<h1>‘ to ‘<h6>‘: These are header tags. As the word indicates, these are used to define heading, with ‘<h1>‘ being the most important and ‘<h6>‘ the least. These heading are only upto <h6> beyond it, the heading will come in a paragraph form. (give it a try)
- ‘<p>‘: Used before starting a paragraph and ends with ‘</p>‘ to close the paragraph.
- ‘<br>‘: Used for spacing between the paragraph (here, enter key doesn’t do the job of spacing.) and it’s fine if you doesn’t close this tag.
Additional HTML Tags
There are number of additional tags if you’re going to learn HTML deeply, but as we are talking about HTML for digital marketing. I’m only going to introduce you to some common additional tags that is often seen while working on webpage.
- ‘<a>‘: This tag is used to create hyperlinks i.e., when you want a clickable word that will take you to a different page linked to it. It is used like this <a href=”link”> text used for the link </a> .
- ‘<img>‘: This tag is used to insert images into the webpage. It is written like this <img src=”name of the image.jpg”>. {Note: The file extension could be ‘.jpg’, ‘.jpeg’, ‘.png’, etc. depending on your image format. The ‘image.‘ change it accordingly. E.g. “image.png” or “image.jpg” etc.}
*TIP: The image you use should be in the same directory as your html document. For e.g., if the html document is saved on your desktop then, your selected image should also be on your desktop.
- You can also use the clickable icons on your page by simply using the above ‘<a>‘ and ‘<img>‘ tags. It will be written as <a href=”link”> image src=”img_path” </a>. (social icons usually comes under CSS part for styling, but you can include then in HTML too.)
- ‘<ul>‘, ‘<ol>’, and ‘<li>: This tag is used to create unordered lists, ordered lists and list items, respectively.
HTML Code: Creating Web Page for the First Time
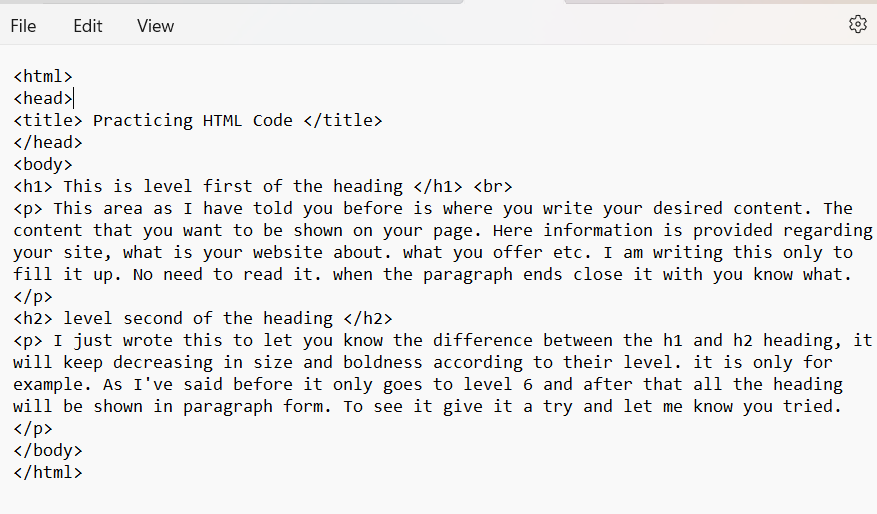
I’ve created a simple HTML file to show you an example of basic HTML code to get you familiar with it. I’ve written this code in notepad and used only the above tags I have talked about to make it easy for you to understand. If you understand this much of HTML code easily, then you are somewhat successful in learning HTML for digital marketing:

After writing this code I saved this file as “save as” and save it like “name of the file.html“. The file should be saved with “.html” to create the webpage. (I’ve already talked about it. Just in case, reminding you again.)
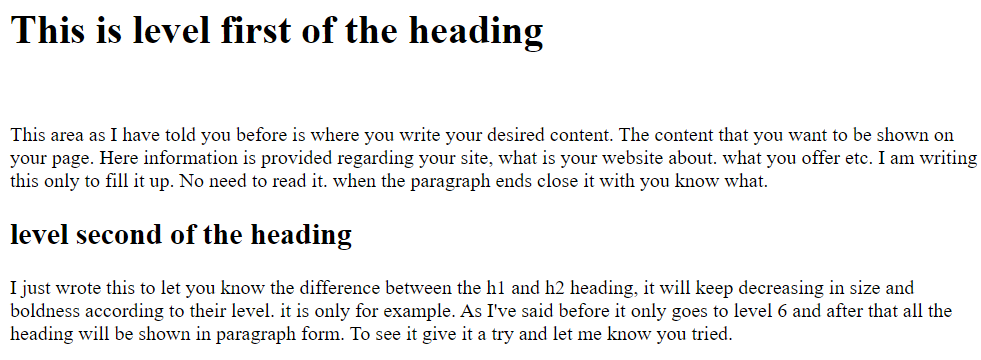
In the above html code I haven’t used the link and image code, you can give it a try by yourself first. (you know, you homework.) Below is the example of how your page will look like after finishing and saving the code. This is just an example try it yourself and explore more.

{Note: learning HTML is not the primary purpose of digital marketing. You just need to have some basic knowledge on how a website works since we are going to work on it, are we not. Only purpose to learn HTML for digital marketing is to familiar with it.}
*TIPS FOR BEGINNERS:
- Practice Regularly: The more you practice, the more comfortable you’ll become with HTML. (nothing new and surprising, right. I know it’s difficult to be regular but you can do it.)
- Use Online Resources: Use platform like Sublime Text for practice and website like W3Schools is an excellent platform for learning and reference. (Personally, I’ve used it for practice, it’s easy to use, understand and you can see the changes while you modify the code.)
- Experiment: Don’t be afraid to try new things, Experimenting with code helps reinforce learning. Use HTML and CSS code and get familiar with it. (CSS code is for styling your website. It’s also not necessary but getting familiar is not a bad thing, right?)
Why Learn HTML for Digital Marketing: 5 Kickass Reasons

Now that I’ve introduced you to some basic HTML code to get you familiar with it. It’s time to talk about the reasons why you should learn basic HTML for digital marketing. As I’ve said earlier, you don’t need to go deep into HTML for digital marketing but having basic knowledge always comes handy as you’ll be working with it as digital marketer. Here are some reasons as follows:
1. Control Over Content
- Understanding HTML for digital marketing gives you the ability to manage and adjust your content directly, which means you don’t have to wait around for someone else to fix or change things on your website.
- For example, if you want to change how something looks or add something like a cool video or an image. You can do it yourself, giving you way more control over your content.
2. Improved SEO
- HTML plays a crucial role in on-page SEO. By understanding how to use headings, meta descriptions, and image tags, you are giving search engines a roadmap to understand what your page is about.
- This makes easier for search engines to recommend your content to users searching for relevant topics, helping your site climb up the rankings. (means boosts your SEO)
- Additionally, with clean HTML, the pages load faster, which is good for both users and search engines.
3. Effective Email Marketing
- Email marketing often requires HTML for creating well-designed, responsive emails. By understanding how to structure your emails using HTML, you can ensure they look great in whatever device they are opened, be it mobiles, tablet or laptop.
- Learning html for digital marketing helps you create eye-catching layouts, add links and images where you want then and even make your emails interactive. (I’m sure you’ve seen these kinds of emails often in your email account.)
- Eye-catching emails increases your chances of grabbing audience’s attention and encouraging potential customers to engage with your content rather than just scrolling past it, making email marketing effective.
4. Work Better with Developers
- Learning HTML isn’t essential for digital marketing because mostly the work is done on websites using WordPress these days, which makes the work easy without needing to deep dive into HTML complications.
- However, as you know it’s not like you’ll always get what you want. Some websites are built with the help of developers, and in these cases, having knowledge of basic HTML can be incredibly handy.
- When you know some HTML, talking to web developer becomes a lot easier. You can clearly explain what you need, understand their suggestions, and work together to create a website that looks and works exactly how you want.
- This makes your collaboration smoother and more productive. (which is a good thing for both you and developer, isn’t it.)
5. Quick Problem Solving
- When you’ve a basic understanding of HTML, you can quickly identify and fix minor issues on your website without needing to wait for a developer.
- Imagine if a button isn’t working or a text isn’t displaying correctly-knowing some HTML lets you dive in and make those small adjustments on your own.
- As I’ve said before leaning basic HTML for digital marketing give control over your content, which saves time and keeps your website running smoothly. (which is crucial in the fast-paced world of digital marketing.)
As you already know, digital marketing is a dynamic field meaning as it changes constantly. In this dynamic field having understanding of basic HTML for digital marketing provide a significant edge. That is all the more reason to learn HTML for digital marketing and always be on your toes in ever changing environment.
Wrapping Up
I’ve shared my basic knowledge on HTML code that is essential to know for digital marketing (which I know isn’t much, but still please count my efforts.) I’ve introduced you with the most basic tags used to make a web page for website. This much will help you not to flounder when seeing the HTML code and, if you still feel nervous while looking at the code, you know what? Practice more and experiment more. (I hope you’ve become somewhat familiar with these HTML codes.)
Again you don’t have to have a deep knowledge of HTML for digital marketing, as I”ve told you before most of the websites are created using platforms like WordPress which simplifies many tasks. But there will always be moments when having at least the basic knowledge of HTML becomes necessary. Knowing HTML gives you confidence to make quick fixes, control over your content, and better communication with developers and doesn’t have to wait around for someone’s help for small inconvenience.
Learning HTML for digital marketing will ensure that your digital marketing efforts are always on point and adaptable to any situation, which automatically increase your value on the job market. (So learning HTML for digital marketing, at least basics is essential for your future as a digital marketer.)
Thank you for the time given by you to read my post. Comment, share your thoughts and connect with me. (do share you experience of reading my blog.) If you haven’t read my previous posts I recommend you to give them a read, I’ve talked about 7 Benefits of learning digital marketing today (which can be helpful if you’re pondering over the decision to learn digital marketing) and another article on learning digital marketing online vs. offline: 5 eye-opening insights. (it will help you decide on what mode you can go for to learn digital marketing.) There’s much more to learn so,
Stay tune for my next post. Happy Learning!